开发语言
fpga开发
代码规范
rk3566
lua metatable
MQTT
皮卡丘
decodeByteArray
Pyhton
学习方法
996
责任链模式
Java中的打印流
symbol
Scratch等级考试四级
赋值运算符
SAP PO接口归档
芯片
TopN
VS
position
2024/4/13 7:58:56css复习中常见的问题
1.如果想让图片位于文字之后显示,即文字占前边, 如下代码所示: <body> <img src"dog.jpg" alt"" /> <p>保护动物,人人有责!</p> </body> <style> img{ width…
响应式网站——兰途科技 项目开发问题及解析(首页index.html)
1、首页index.html
(1)导航下轮播图——下边对应class为—“b-tab”三个小按钮,点击后不会使得颜色变化
对应知识点疑难:
a、fn
a-1:fn作为一个匿名函数的缩写。 (function(){....
})(); a-2:$.fn
$.fn.xxx是可以用对象来调用…
web前端细节性问题(面试时可能遇到的问题)——div+css(2)
1.position定位属性
四个定位方法,如下:
a.绝对定位absolute h2{ top:100px; left:50px; position:absolute;
} b.相对定位 relative .h2-pos-right{
left:-20px; position:relative; //相对正常范围的向右移动;
}
c.固定定位 p.…
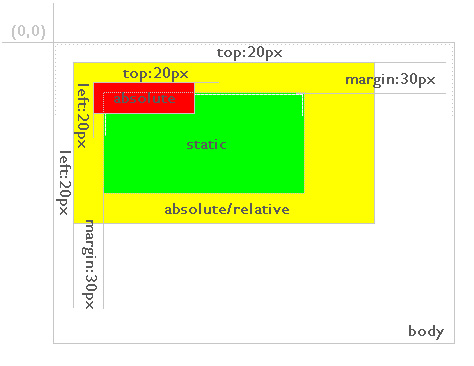
web前端开发项目中可能遇到的细节性问题(1)【position,padding+margin】
1.区别a和b——
a.position:absolute; b.position:relative;
——position:absolute;表示绝对定位,
(1)其一般要设置高度跟居左的像素,即top/left,
(2)其一般是相对于浏览器而言的;
——…
css《垂直居中_定高度不定高度》方式
垂直居中 文章目录垂直居中有高度没有高度有高度
方式一:(height)使用 margin position方式二:(height) 使用 margin
/*方式一:*/
.center {height: 100px;width: 200px;position: absolute;…
css相关《自适应布局》
文章目录1. 左边定宽,右边自适应方案一:float margin方案二:float calc2. 左右两边定宽,中间自适应方案一方案二方案三方案四1. 左边定宽,右边自适应
<div class"left"></div>
<div class…
PostgreSQL中case when与position包含用法
对于复杂的业务场景,代码与SQL都可以去实现一个场景。如果用代码去实现看起来代码会冗余,不高效,不如sql的效率与简洁。 1.Case when 数据库中的if else
pgsql与mysql中case when用法几乎一致。在SQL中,“Case When”语句用于选择…
通过position属性实现文本在页面中的任意位置
页面文本根据需求需要实现位置的自由设置,需要使用属性position来实现,Demo代码如下所示: <!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>position文本定位</title>
<style…
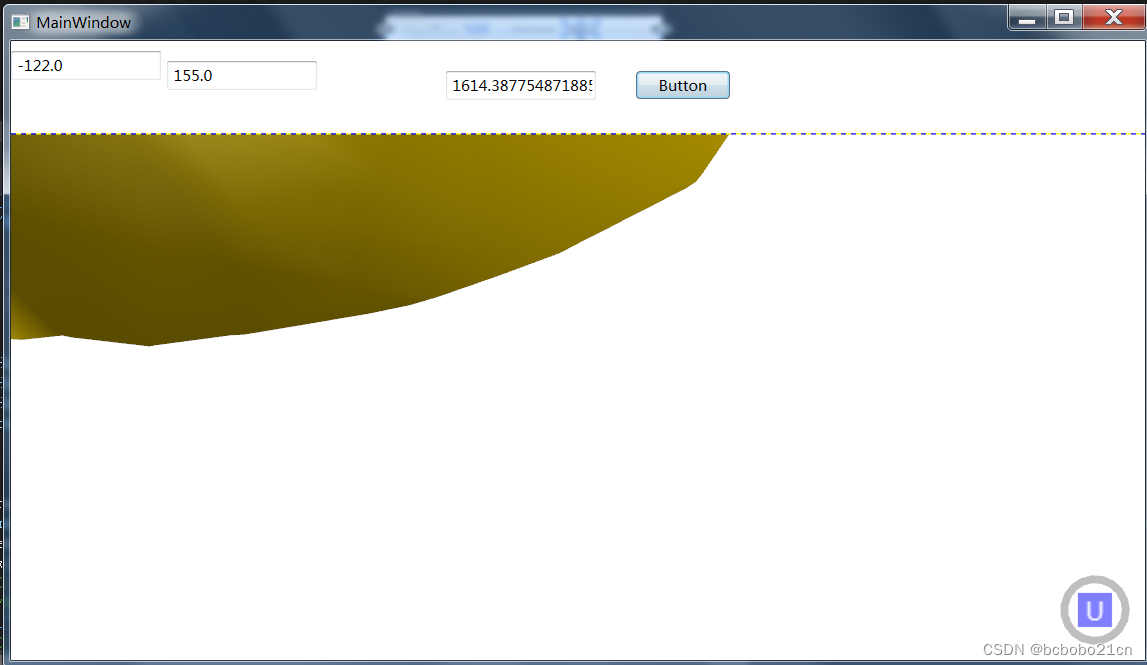
wpf 3d 后台加载模型和调整参数
下载了一个代码,加载obj模型;它的参数在xaml里,模型加载出来刚好;
然后加载另一个obj模型;加载出来之后大,偏到很高和左的位置;
它之前的摄像机位置, Position"9.94759830064…
HTML、CSS基础知识
文章目录head标签选择器1.简单选择器2.属性选择器3.序选择器-odd奇数、even偶数4.伪元素选择器5.伪类选择器(元素事件选择器)元素排列1.标准流2.浮动float清除浮动(高度塌陷) - ( 解决:子元素浮动而父元素高度塌陷 )3.定位(position) → 子绝父相CSS层叠样式表(Casc…
sticky 失效问题
什么是 Sticky
Sticky (MDN 翻译成粘性效果)是 CSS 属性 position 中的一个可选值。跟我们用得比较多的 static, fixed,relative,absolute 一样,用来描述元素的定位方式。
从效果上看,Sticky 像是混合体&…
css Position 与 display
position 1、position属性取值:static(默认)、relative、absolute、fixed、inherit。 2、postision:static;始终处于文档流给予的位置。看起来好像没有用,但它可以快速取消定位,让top,right&#x…
html项目开发过程中遇到的问题(1)
1、hgroup标签
该标签主要针对各个标题进行组合,多用在header导航栏标题中
2、section标签
该标签定义页眉页脚,或页面中的其他部分,通常与标签article连用
3、clearfix与.clear:after
(1)clearfix该属性用于清除浮动&#x…
CSS中的position定位
先看下position各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,ri…
登陆界面一个简约的模板及问题注意事项
1.在写一个简约的界面时,body主题概况背景颜色设置为两种,
即:“白色—#fff 或 灰色—#ccc”;
background-color:#fff; || background-color:#ccc;
2.<section> 标记 定义一个区域 <article> 标记定义一个文…