文章目录
- 前言
- 1.Node.js 版本问题
- 2.侧边栏
- 3.添加页面目录导航
- 4.非首页 footer 不生效
- 5.部署到 Github 的错误
- vuepress 的 docs 与 Github Pages 的 docs 目录冲突
- 样式丢失
- 7.资源引用问题
- 本地图片找不到
- 引用 CSDN 图片报 403 错误
- 参考文献
前言
我的第二本开源电子书《后台开发命令 365》上线啦。
使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源电子书,方便阅读,希望能够帮到大家。
初次使用 VuePress,期间遇到了不少问题,特记录下来。
1.Node.js 版本问题
使用vuepress dev docs在本地启动服务器时报了如下错误:
Error: error:0308010C:digital envelope routines::unsupported
我用的 Node.js 版本 v18.16.0 报了上面的错误,原因是 Node.js 版本过高导致,需要将 Node.js 版本降低至 v16.x.x,比如 Node.js 16.20.0。
2.侧边栏
在 VuePress 的侧边栏分组配置中,children 的路径是相对于 docs 目录的路径,而不是相对于分组的路径。
比如有个文档路径为 docs/foo/bar.md,那么其配置如下:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: [
{
title: 'Group 1', // 必要的
path: '/foo/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: ['/foo/bar'] // 必要的,如果为空,则不应该使用分组
}
]
}
}
注意,如果不显示指定链接文字,侧边栏显示的是文档的一级标题(H1)。
如果想显示地指定链接文字,使用一个格式为[path, text]的数组。
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: [
{
title: 'Group 1', // 必要的
path: '/foo/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: [
['/foo/bar', 'bar'] // 显示指定标题为 bar 而不是 /foo/bar.md 的一级标题
] // 必要的,如果为空,则不应该使用分组
}
]
}
}
3.添加页面目录导航
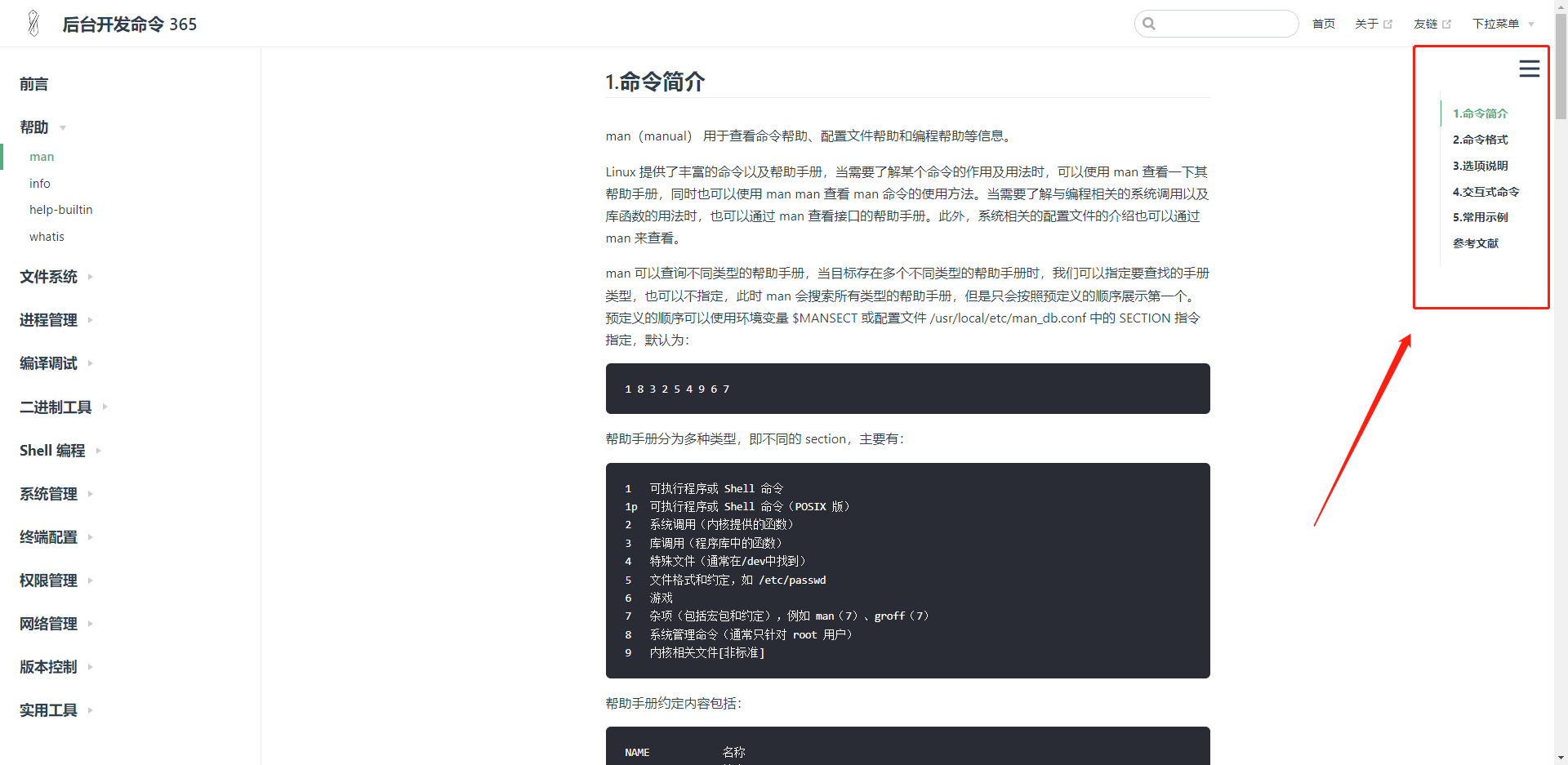
在页面右上角添加页面目录导航栏,目的是简化左侧边栏结构的同时不丢失页面内标题导航的功能。
官方推荐的 Awesome VuePress 仓库收录的 vuepress-plugin-right-anchor 可以达到类似的效果。
注意 vuepress-plugin-right-anchor 缺省情况下目录是折叠的,需要修改配置
expand: {
trigger: 'hover'
}
为
expand: {
trigger: 'click'
}
示例效果如下:

有了右侧的页面目录导航,那么我们便可以将侧边栏分组下的标题设置为只显示 H1,即将 themeConfig.sidebarDepth 设置为 0。
也可以使用 YAML front matter 来为某个页面重写此值:
---
sidebarDepth: 0
---
4.非首页 footer 不生效
VuePress 支持使用 Markdown Slot Syntax 来设置 footer,以支持富文本:
---
home: true
---
::: slot footer
MIT Licensed | Copyright © 2018-present [Evan You](https://github.com/yyx990803)
:::
当页面不是首页时,即没有开头 Front Matter 的home: true配置,那么 footer 将不生效。
一个简单的解决办法是通过 HTML 标签,比如<p>便可添加并居中显示想要的页脚。
<p align=center>
MIT Licensed | Copyright © 2018-present [Evan You](https://github.com/yyx990803)
</p>
我的页脚设置如下:
<p align=center style="font-size:13px;color:gray">
CC BY-NC 4.0 Licensed | Copyright © 2023-present Dable Lv
</p>
效果如下:

5.部署到 Github 的错误
vuepress__docs__Github_Pages__docs__115">vuepress 的 docs 与 Github Pages 的 docs 目录冲突
VuePress 默认将文档放置在项目根目录下的 docs 目录中,用于生成静态网站。它使用了一些特定的文件和目录结构,如 README.md 作为主页、.vuepress 目录用于配置等。
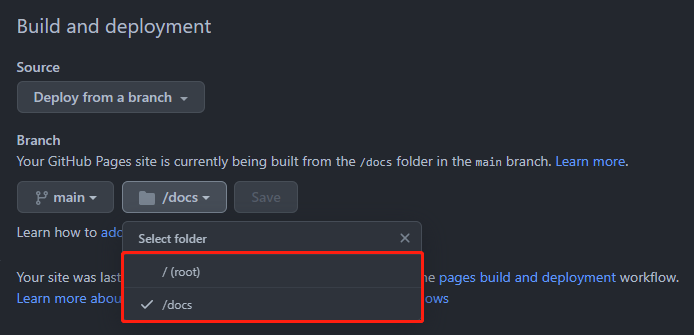
而 Github Pages 站点根目录可选的路径有两个,根目录 / 和 /docs。

如果将我们生成的静态站点内容平铺到仓库的根目录,那么会使仓库的内容显得非常凌乱。所以我们一般使用 /docs 目录。
为了解决这个冲突,我们可以将更改 VuePress 的文档目录,将 VuePress 的 docs 更名为 vuepress-docs 或者其他你喜欢的名称。需要注意的是,package.json 中的 scripts 也要做相应的修改。
{
"name": "vuepress",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"docs:dev": "vuepress dev vuepress-docs",
"docs:build": "vuepress build vuepress-docs"
},
"author": "",
"license": "ISC",
"devDependencies": {
"vuepress": "^1.9.9",
"vuepress-plugin-right-anchor": "^0.5.5"
}
}
样式丢失
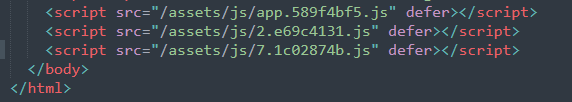
看了一下页面的 element,报了很多资源 404 的错误,所以样式丢失的原因是找不到 js 和 css 等资源。
资源加载失败,基本都是路径出了问题。查看 dist/index.html 文件可以看到,资源路径都写的是根目录下 /。

在 VuePress 的官方网站中, 对 config.js 中的 base 做了说明。
部署站点的基础路径,如果你想让你的网站部署到一个子路径下,你将需要设置它。如 GitHub pages,如果你想将你的网站部署到 https://foo.github.io/bar/,那么 base 应该被设置成 “/bar/”,它的值应当总是以斜杠开始,并以斜杠结束。
base 将会作为前缀自动地插入到所有以 / 开始的其他选项的链接中,所以你只需要指定一次。
所以我们修改一下 base 即可。
比如我的站点访问路径是https://dablelv.github.io/backend-cmd/,那么 base 应该配置为/backend-cmd/。
module.exports = {
title: "后台开发命令 365",
description: "后台开发常用命令介绍",
base: "/backend-cmd/"
}
7.资源引用问题
本地图片找不到
markdown 文件中引用的图片,我们可以将其统一放置到 assets/imgs 目录中,引用时我写了的路径如下:

本地预览时发现图片无法显示,原因是路径写的有问题。
官方指南对静态资源的引用已经给出说明。
所有的 Markdown 文件都会被 webpack 编译成 Vue 组件,因此你可以,并且应该更倾向于使用相对路径(Relative URLs)来引用所有的静态资源:

引用 CSDN 图片报 403 错误
我的博客首发在 CSDN,通过 VuePress 整理成文档网站时,很多图片引用自 CSDN,但是出现 403 错误无法正常显示。
由于 vuepress 生成的静态网站在拉取 CSDN 图片时,把当前网站的 referrer 带了过去,第三方发现不是本站的请求,所以直接返回 403 错误。
在 config.js 中添加 meta 标签,去掉 referrer。
module.exports = {
...
head: [
['meta',{name: 'referrer',content: 'no-referrer'}]
],
...
}
参考文献
VuePress
Global Footer in Default Theme #339 - vuejs/vuepress - GitHub
vuepress2.0避坑指南 - 墨滴