🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- Navicat 16.2.10 安装和试用教程详解
- 摘要:
- 前言:
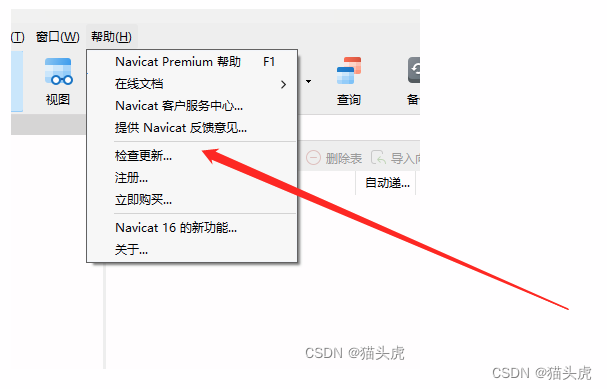
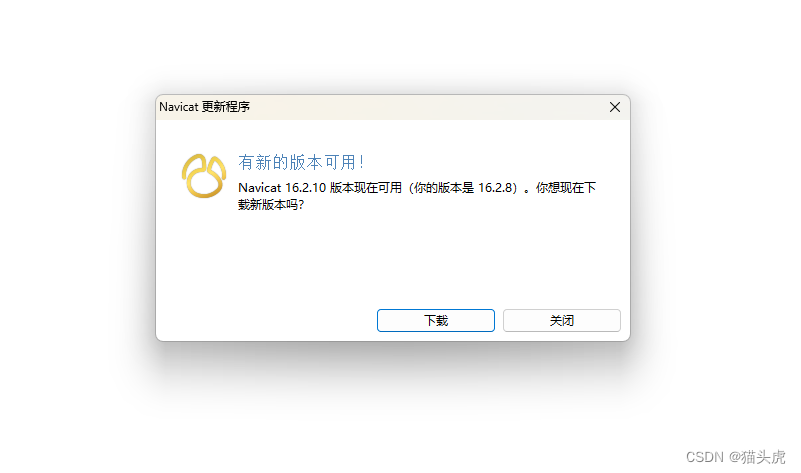
- 按照下图流程,直接升级即可
- 概述
- 准备工作(非职场可忽略这两步):
- 步骤0: 导出 所有连接
- **全选,导出密码**
- 第一步: 打开图标文件所在位置
- 第二步: 复制 我提供的dll
- 步骤三:粘贴DLL文件到Navicat安装目录
- 第四步: 如图所示
- 第五步: 打开Navicat
- 步骤六:完成安装
- 今日学习总结:
- 原创声明
Navicat 16.2.10 安装和试用教程详解
摘要:
本文介绍了最新版本的 Navicat 16.2.10的安装和试用教程。文章从准备工作开始,包括导出所有连接和卸载旧版Navicat。然后详细说明了安装步骤,包括运行试用版本、复制提供的dll文件并粘贴到安装目录,并展示了相应的图示。最后,介绍了打开Navicat和完成安装的步骤。
前言:
Navicat是一款功能强大的数据库管理工具,新版的Navicat 16.2.10带来了更多的功能和改进。本文将为您提供详细的安装和试用教程,以帮助您顺利使用最新版本的Navicat。
按照下图流程,直接升级即可






概述
Navicat是一款功能强大的数据库管理工具,本教程将详细介绍Navicat 16.2.10的安装和试用方法。
准备工作(非职场可忽略这两步):
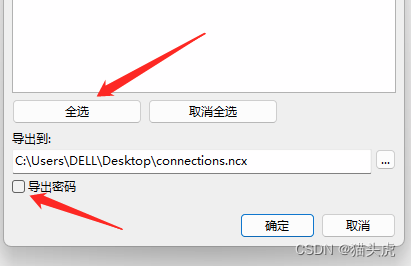
步骤0: 导出 所有连接

全选,导出密码

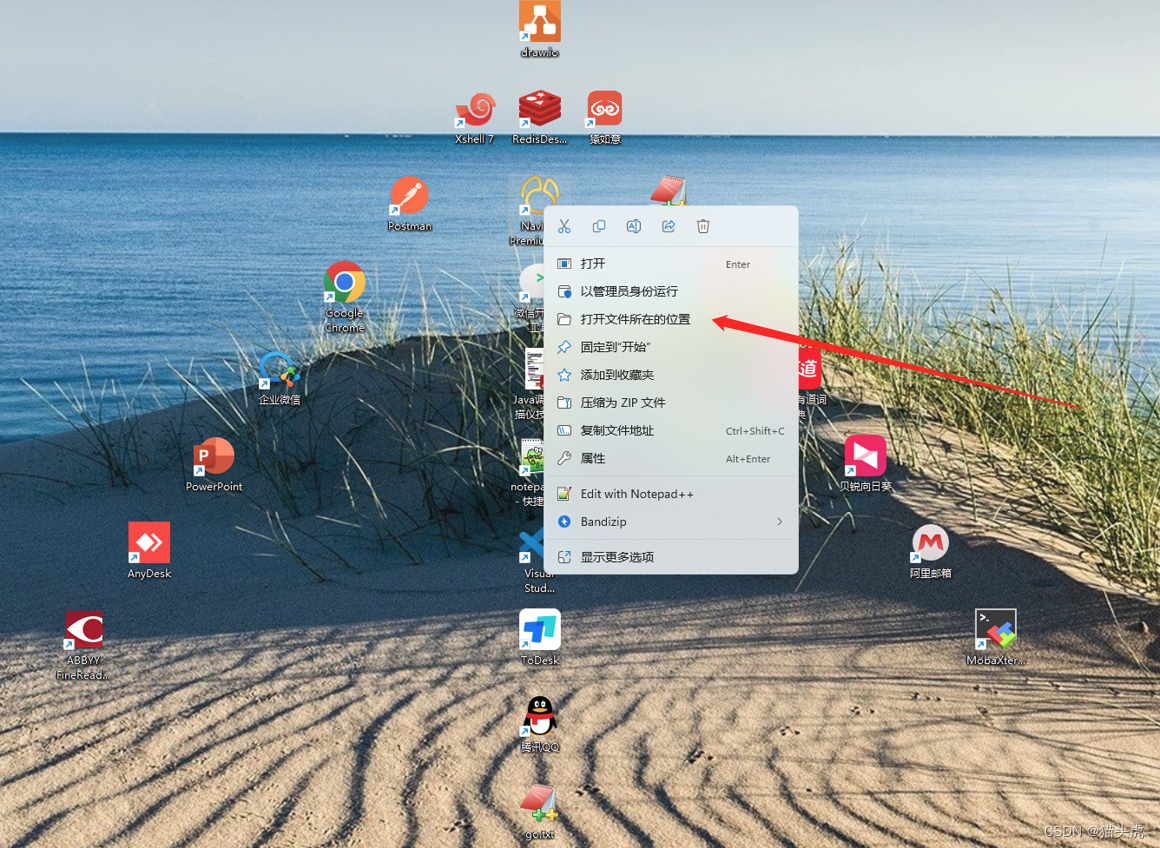
第一步: 打开图标文件所在位置

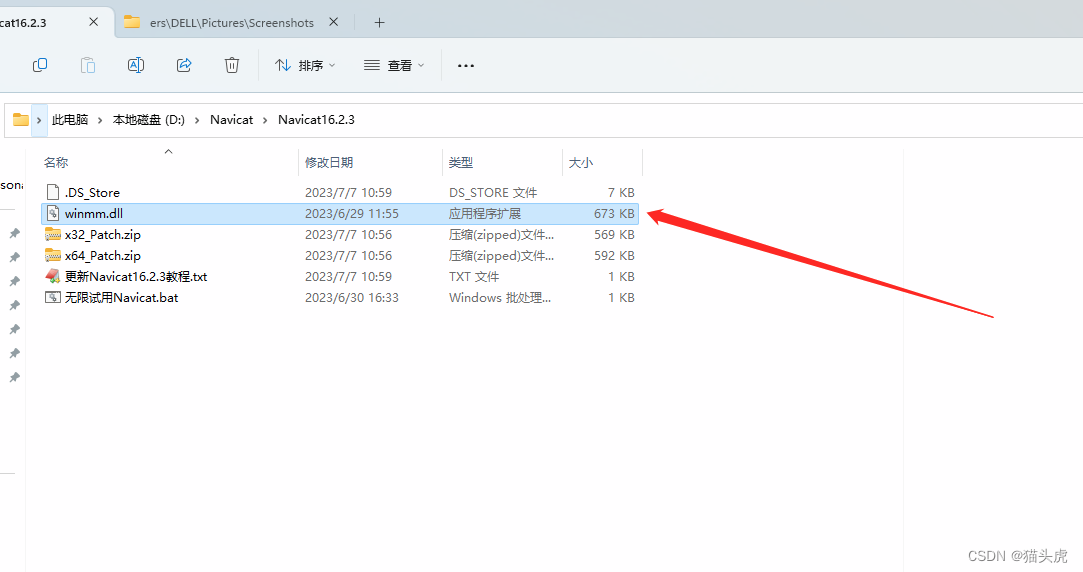
第二步: 复制 我提供的dll
需要 Dll 文件 请 点击并扫码文末wx名片,或者评论区 找我wx: Libin9iOak
拷贝所需的DLL文件
下载并复制与你的操作系统版本对应的"winmm.dll"文件。如果你使用的是64位操作系统,请使用64位版本的DLL文件。如果你需要32位版本的DLL文件,请联系我获取。

ps: 这里默认提供64位的,如果需要32位 的 文章底部找我~
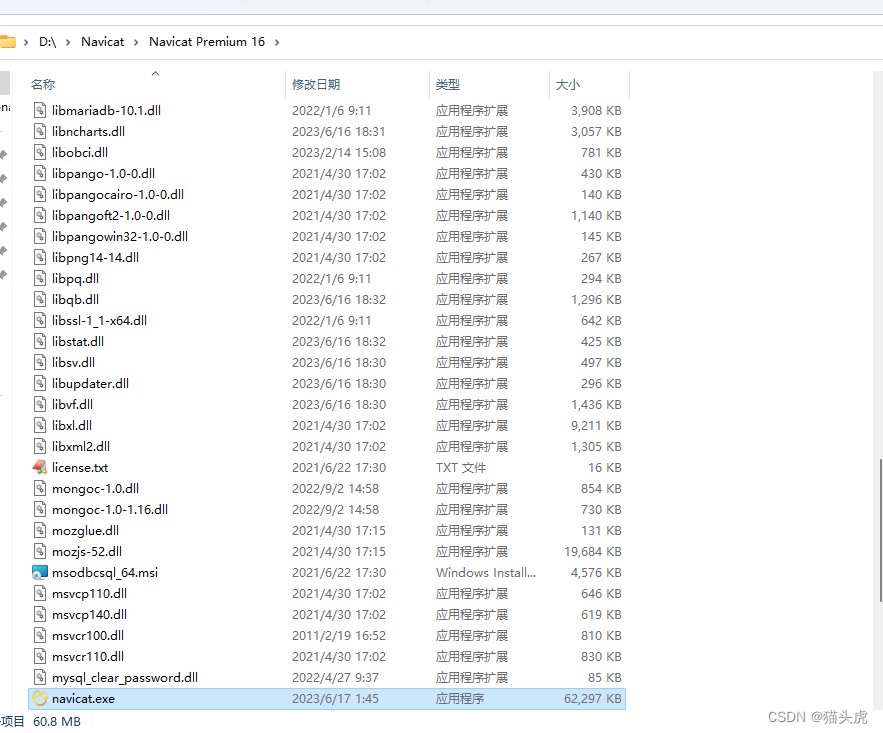
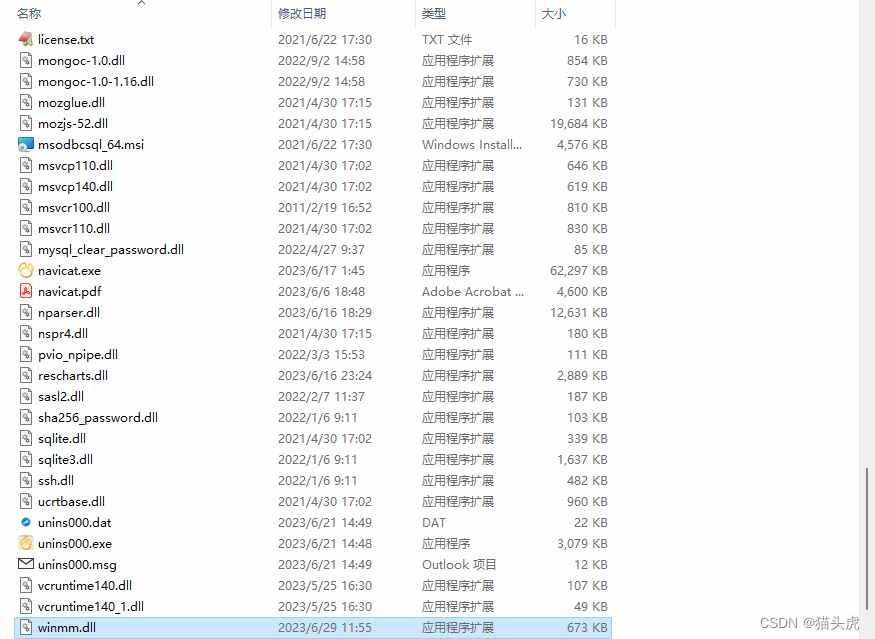
步骤三:粘贴DLL文件到Navicat安装目录
找到Navicat图标文件所在的目录,将刚才复制的DLL文件粘贴到该目录下。

第四步: 如图所示

第五步: 打开Navicat

正常情况下,将不会再弹出试用弹框~
步骤六:完成安装
现在,你可以打开Navicat。在正常情况下,Navicat将不再提示试用弹框,你可以正常使用它了。

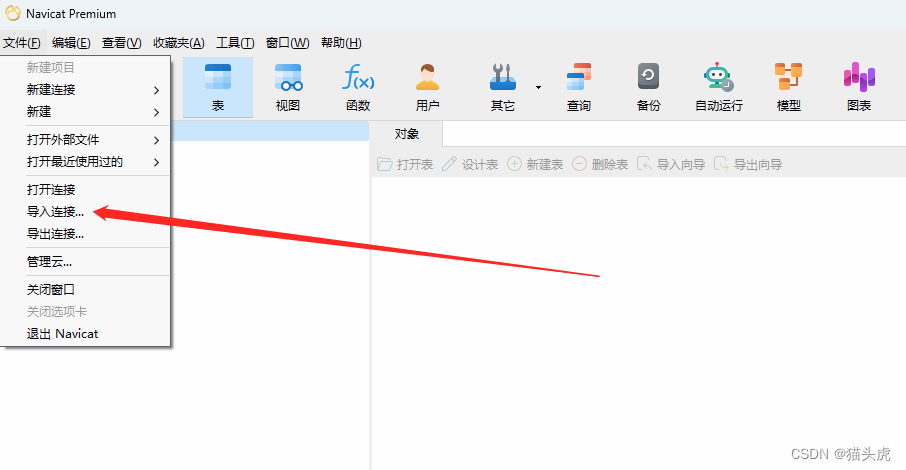
导入连接 即可~
希望本教程对你安装和试用Navicat 16.2.10有所帮助!如果你有任何疑问,请随时在评论区提问。
今日学习总结:
在今天的学习中,我详细学习了Navicat 16.2.10的安装和试用方法。通过按照文章提供的步骤进行操作,我成功地完成了Navicat的安装并进行了试用。这个教程对于想要使用最新版本的Navicat的人非常有帮助。
🐅🐾猫头虎建议程序员必备技术栈一览表📖:
🛠️
全栈技术 Full Stack:
📚 MERN/MEAN/MEVN Stack | 🌐 Jamstack | 🌍 GraphQL | 🔁 RESTful API | ⚡ WebSockets | 🔄 CI/CD | 🌐 Git & Version Control | 🔧 DevOps
🌐
前端技术 Frontend:
🖋️ HTML & CSS | 🎮 JavaScript (ES6/ES7/ES8) | ⚛️ React | 🖼️ Vue.js | 🔺 Angular | 🌪️ Svelte | 📦 Webpack | 🚀 Babel | 🎨 Sass/SCSS | 📱 Responsive Design
💡
后端技术 Backend:
🟢 Node.js | 🚂 Express.js | 🐍 Django | 💎 Ruby on Rails | 🌱 Spring Boot | 🚀 Go (Golang) | 🔥 Flask | 🎯 .NET Core | ☕ Java | 🐘 PHP
🤖
人工智能 AI:
🧠 Machine Learning | 🔍 Deep Learning | ⚙️ TensorFlow | 🔥 PyTorch | 🌀 Keras | 🗣️ NLP | 👁️ Computer Vision | 🎮 Reinforcement Learning | 📊 Scikit-learn | 🤖 GPT
☁️
云原生技术 Cloud Native:
🐳 Docker | ☸️ Kubernetes | ⛵ Helm | 🔥 Serverless | 🌩️ AWS Lambda | ☁️ Google Cloud Functions | 📦 Microservices | 🚀 Envoy | 🌐 Istio | 📊 Prometheus
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。