准备的东西:软件2跟软件3具体怎么有这些软件需要自行百度postgresql postgis相关
1.shp数据
2.软件2


3.软件3


1.数据导入
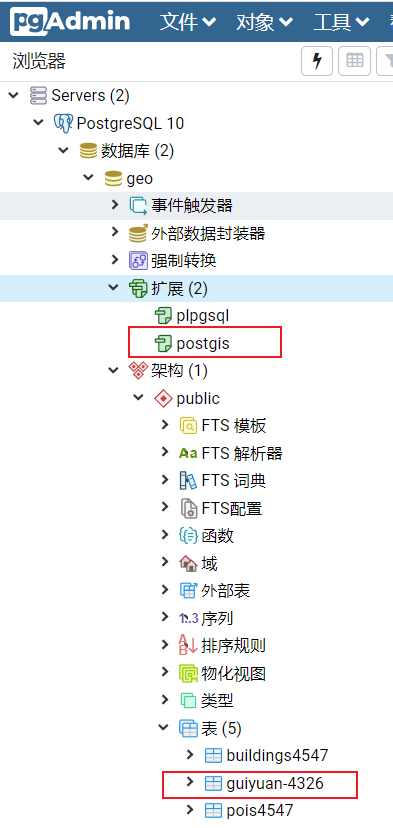
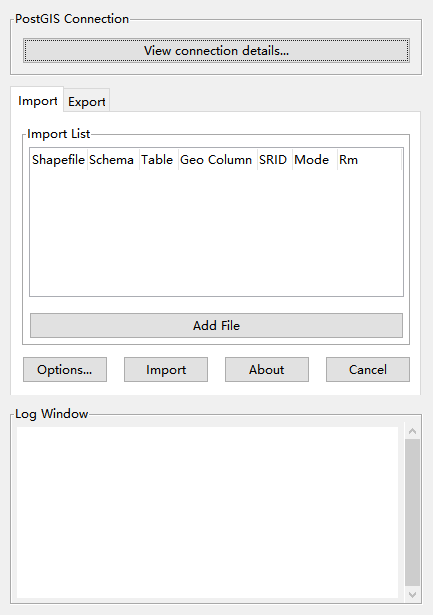
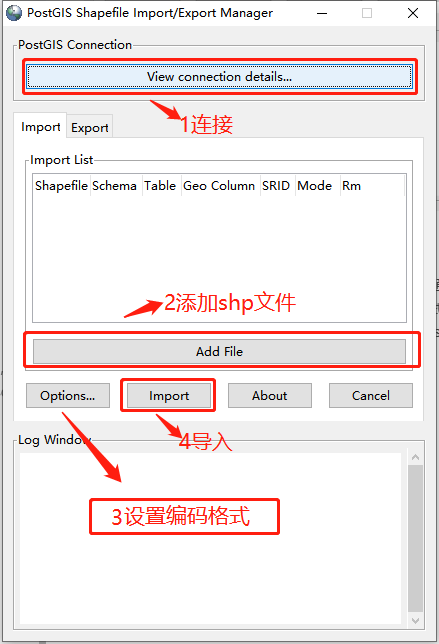
首先你得有软件2的数据库,即postgresql数据库,然后通过postgis的插件进行连接并导入数据,
导入数据需要注意数据存放的地址不能有中文且编码格式需要反复测试,例如我的原始shp数据为gb18030编码格式,但是在使用postgis插件进行导入的时候会乱码,因为postgis导入时默认的编码格式为UTF-8。导入成功后即可使用sql语句及gis函数进行wkt字段的添加。

2.字段添加,wkt生成函数编写
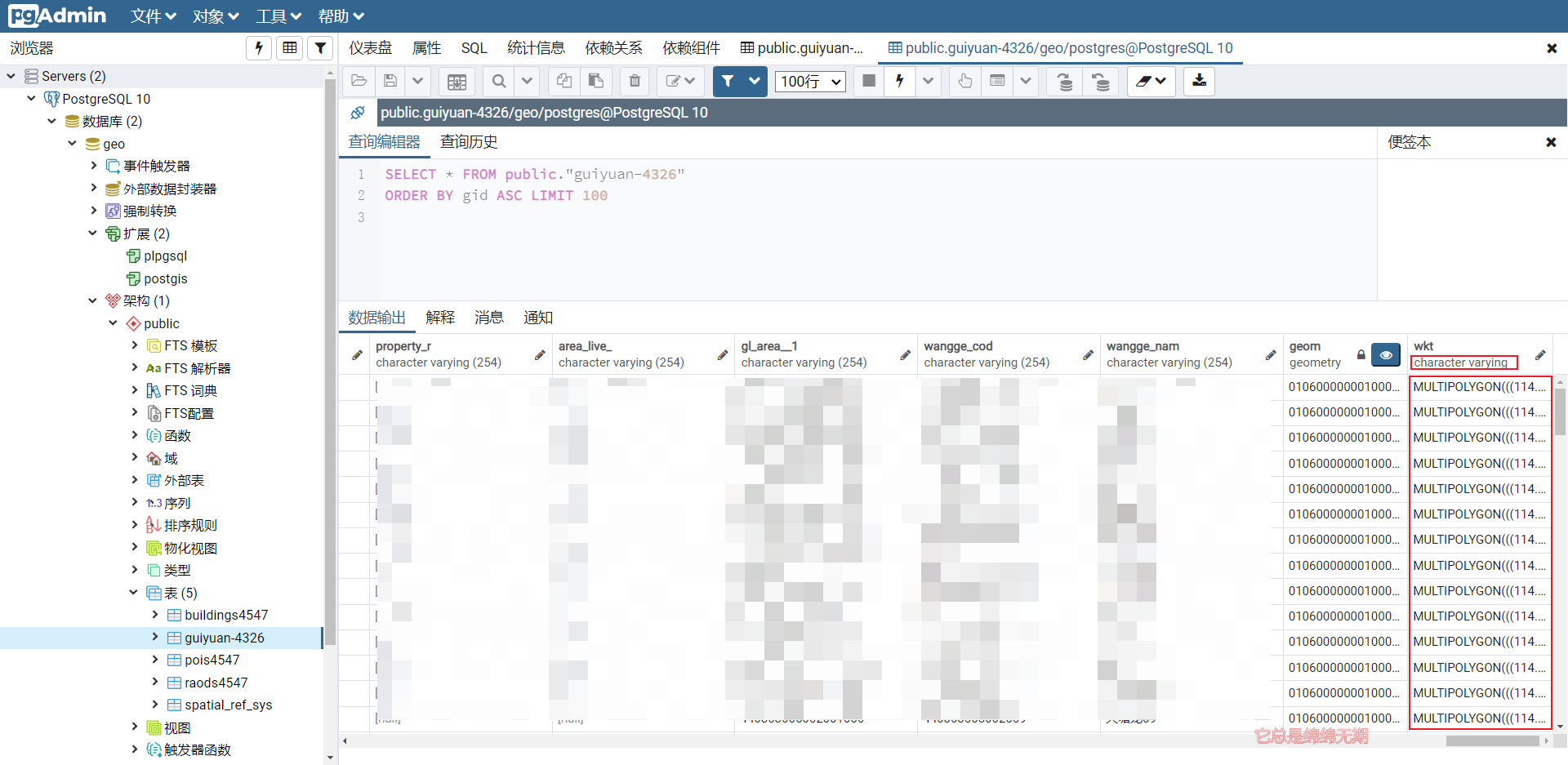
这里我添加字段使用的是可视化工具pgAdmin添加的变长类型的字段,这样不管wkt有多长都不会影响。
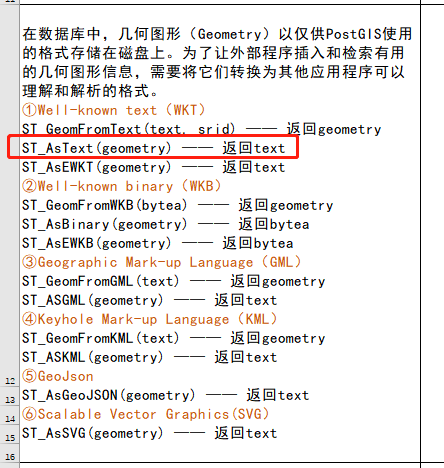
主要函数:ST_AsText(geom)

生成效果如下图:

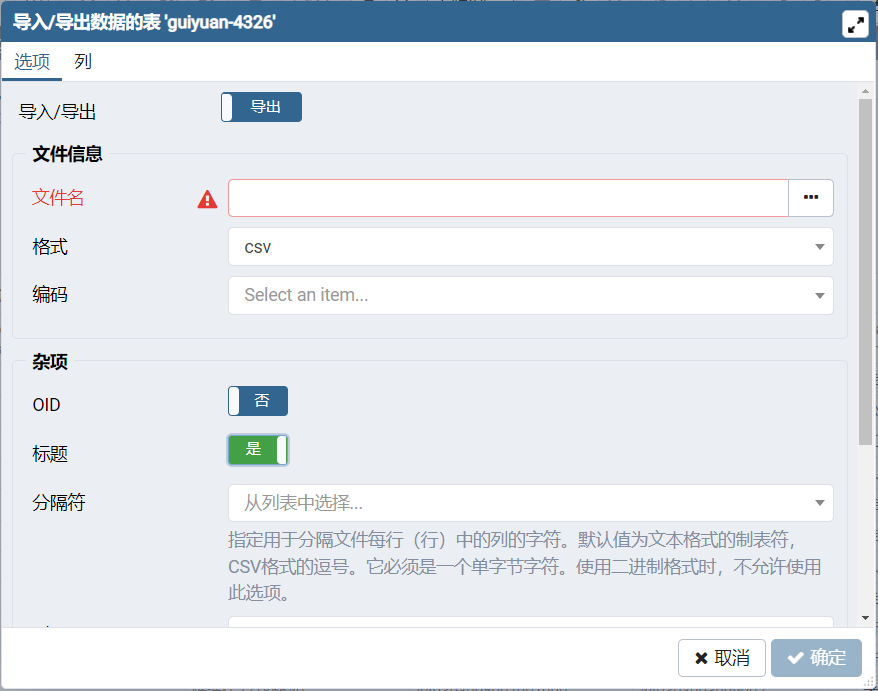
3.导出
这里导出我也使用的是pgAdmin自带的导出表的功能

4.leaflet 获取wkt并绘制
后端导入这些数据后,前端拿到wkt然后用leaflet进行绘制,因为我们封装的数据是需要leaflet格式的数据,所以这里我需要转换成我需要的格式。
用到了一个插件:wellknown:wkt与geojson互相转换
import { parse, stringify } from "wellknown" //parse(wkt) stringify(geojson)
leaflet与geojson的格式转换:最后使用latlngs绘制即可
let geojson=parse("MULTIPOLYGON(((114.105446995932 22.5517130995972,114.10547400678 22.5517141571772,114.10547224189 22.5516897349193,114.105446167255 22.5516898994243,114.105446995932 22.5517130995972)))")
console.log('这是geojson',geojson);
let latlngs=L.GeoJSON.coordsToLatLngs(geojson.coordinates,2)
console.log('这是latlngs',latlngs);